El diseño web es una parte esencial de cualquier negocio que quiera tener presencia en línea. Sin embargo, una de las principales decisiones que enfrentan las empresas es si optar por un diseño web barato o invertir en un diseño web profesional. En este artículo, analizaremos las diferencias entre ambos enfoques y ayudaremos a entender si realmente vale la pena la inversión en un servicio de diseño web profesional.
¿Qué es el diseño web barato?
El diseño web barato generalmente se refiere a opciones económicas, a menudo ofrecidas por freelancers, plantillas predefinidas o agencias que utilizan métodos de bajo costo para crear sitios web. Estas opciones pueden ser atractivas para aquellos con un presupuesto ajustado, pero a menudo presentan limitaciones importantes:
Características del diseño web barato:
- Plantillas predefinidas: Muchos diseños baratos se basan en plantillas que ya están disponibles y son utilizadas por varios sitios web. Esto puede dar como resultado un sitio que no tiene un diseño único ni personalizado.
- Funcionalidad básica: Las características y funcionalidades del sitio web pueden ser limitadas, lo que impide crear una experiencia personalizada para los usuarios.
- Optimización SEO básica: Aunque el sitio puede estar optimizado de manera básica, no se realiza un análisis exhaustivo de las mejores prácticas SEO, lo que puede afectar la visibilidad a largo plazo en los motores de búsqueda.
- Soporte limitado: En muchos casos, las opciones más baratas no incluyen soporte continuo o actualizaciones frecuentes, lo que significa que los problemas o cambios requeridos pueden demorar en solucionarse.

¿Qué es el diseño web profesional?
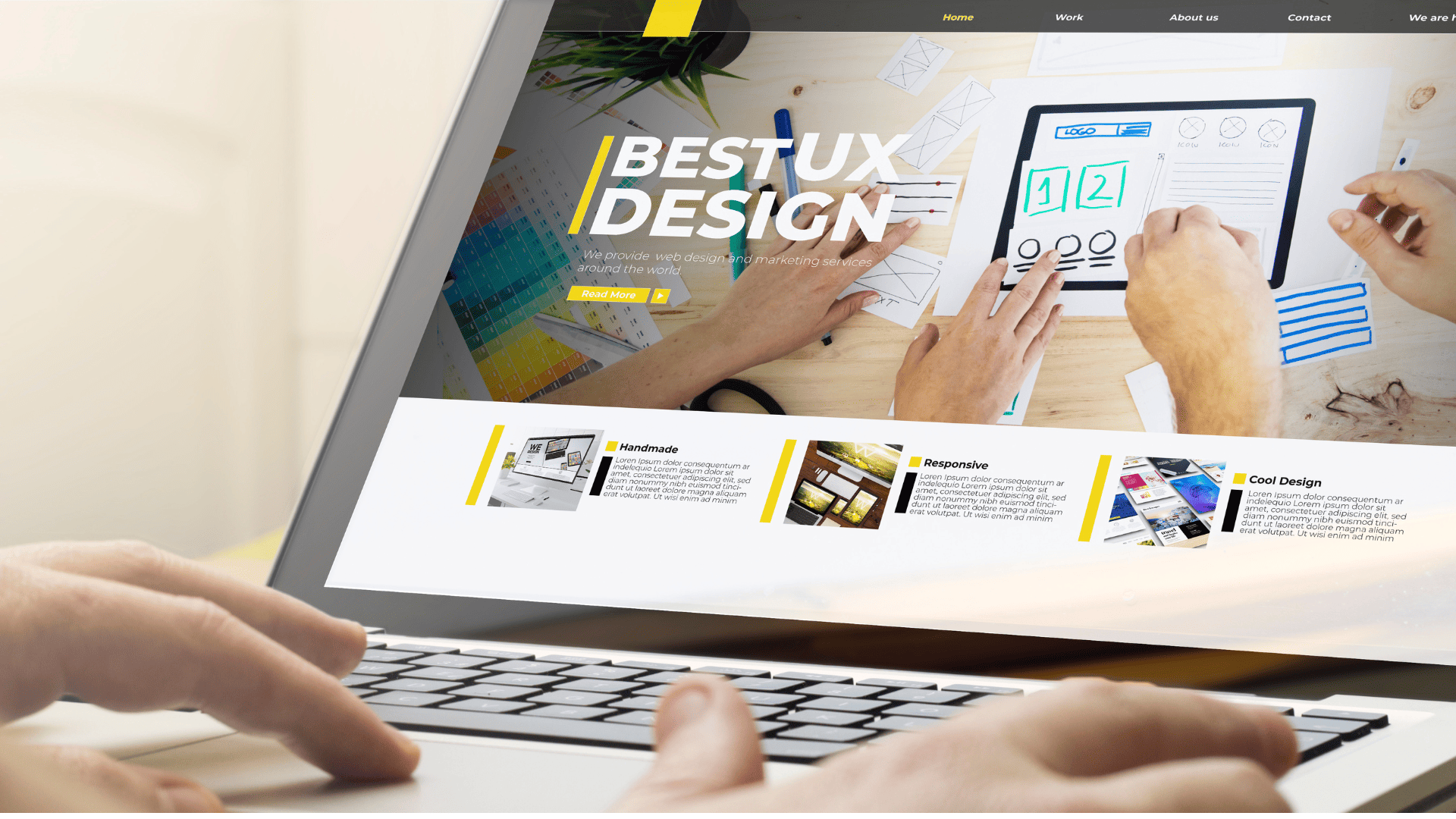
El diseño web profesional va más allá de simplemente crear un sitio web bonito; se centra en la creación de una experiencia de usuario (UX) atractiva, la optimización para motores de búsqueda (SEO) y el rendimiento técnico. Un diseñador web profesional ofrece un enfoque personalizado que toma en cuenta las necesidades específicas de tu negocio.
Características del diseño web profesional:
- Diseño personalizado: Un diseñador profesional crea un sitio web único que refleja la identidad y los valores de tu marca. No se utilizan plantillas predefinidas, lo que garantiza una apariencia exclusiva.
- Funcionalidad avanzada: Los diseñadores profesionales desarrollan sitios web con características y funcionalidades específicas, como formularios avanzados, integración con redes sociales, e-commerce, sistemas de gestión de contenido (CMS) y más.
- Optimización SEO completa: El diseño web profesional incluye una optimización SEO desde el principio. Esto asegura que tu sitio esté bien estructurado para los motores de búsqueda, con un enfoque en la indexación, la velocidad de carga, la estructura de URLs y el uso adecuado de las palabras clave.
- Soporte y mantenimiento: Las agencias profesionales ofrecen soporte continuo y actualizaciones para garantizar que tu sitio web funcione correctamente, esté seguro y siga actualizado con las últimas tendencias y tecnologías.
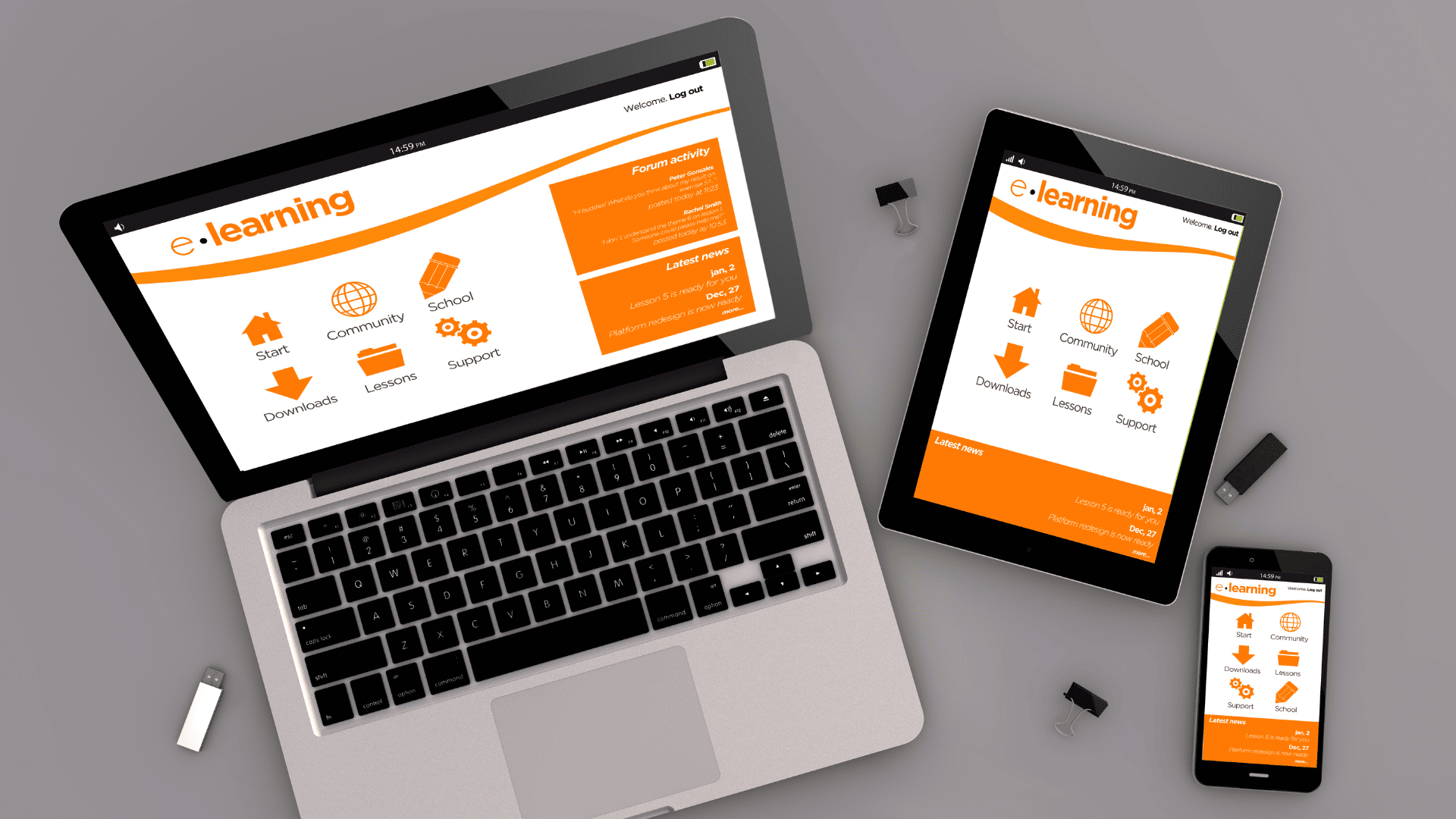
- Enfoque en la experiencia del usuario (UX): Los diseñadores profesionales aseguran que el sitio web sea fácil de navegar, rápido y adaptable a dispositivos móviles, mejorando la experiencia del usuario y aumentando las conversiones.
¿Vale la pena la inversión en un diseño web profesional?
La respuesta depende de los objetivos y necesidades de tu negocio. Sin embargo, invertir en un diseño web profesional ofrece una serie de beneficios a largo plazo que pueden justificar la inversión inicial.
Ventajas de elegir un diseño web profesional:
- Aumento de la visibilidad en línea: Un sitio web optimizado para SEO tendrá más probabilidades de ser encontrado en los motores de búsqueda, lo que aumentará el tráfico y las oportunidades de negocio.
- Mejor experiencia para el usuario: Un diseño intuitivo y fácil de usar mantiene a los visitantes en tu sitio por más tiempo y mejora la tasa de conversión.
- Mayor credibilidad y confianza: Un sitio web profesional refleja una imagen de marca sólida y confiable, lo que puede aumentar la confianza de los usuarios y convertirlos en clientes potenciales.
- Escalabilidad y flexibilidad: A medida que tu negocio crezca, un diseño web profesional será más flexible para adaptarse a nuevas necesidades, ya sea agregar nuevas páginas, funciones o integraciones.
- Soporte continuo: Al elegir un servicio profesional, puedes contar con soporte técnico en caso de problemas, actualizaciones y mejoras, lo que garantiza que tu sitio web se mantenga relevante y operativo.
Desventajas del diseño web barato:
- Falta de personalización: Los sitios creados con plantillas predefinidas no se adaptan completamente a las necesidades de tu negocio y pueden parecer genéricos.
- Rendimiento y SEO limitados: Un sitio web barato puede no estar completamente optimizado para SEO, lo que afectaría su rendimiento en los motores de búsqueda.
- Problemas de soporte y mantenimiento: Con los servicios más baratos, puedes enfrentar dificultades para obtener soporte técnico cuando lo necesites.
¿Qué opción es la mejor para ti?
La decisión entre diseño web barato y profesional depende de varios factores, como el presupuesto disponible, los objetivos a largo plazo y la importancia que le das a la calidad, la funcionalidad y la presencia en línea de tu negocio.
- Si estás empezando y tienes un presupuesto limitado, un diseño web barato puede ser adecuado a corto plazo, pero es probable que necesites una actualización más adelante.
- Si estás buscando construir una presencia sólida y a largo plazo, y deseas aprovechar al máximo las oportunidades de SEO, conversiones y branding, un diseño web profesional será una inversión valiosa.

¿Por qué elegir nuestro servicio de diseño web profesional?
En nuestra agencia de diseño web, ofrecemos soluciones a medida para empresas que buscan un sitio web profesional, optimizado para SEO y con un enfoque en la experiencia del usuario. Nos aseguramos de que tu sitio web no solo sea visualmente atractivo, sino que también sea funcional, rápido y fácil de encontrar en los motores de búsqueda.
Beneficios de trabajar con nosotros:
- Diseño 100% personalizado para reflejar tu marca.
- Optimización SEO avanzada desde el inicio.
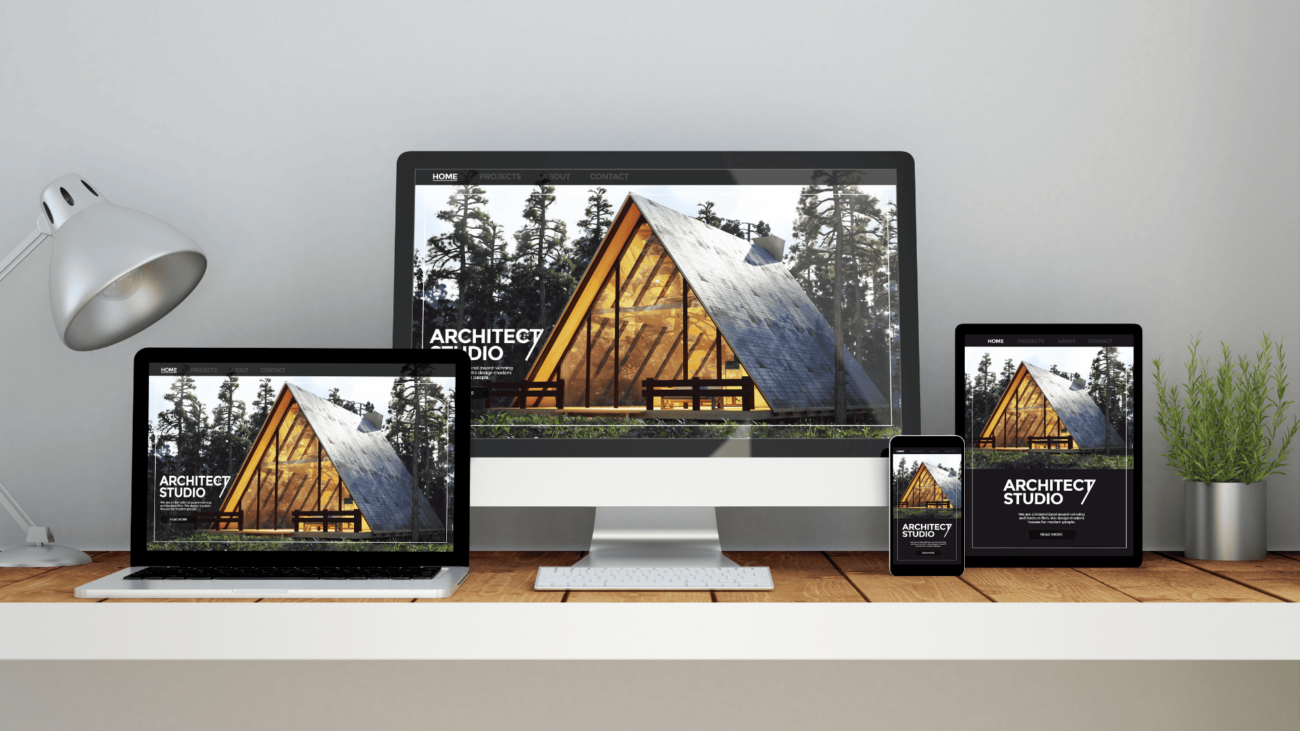
- Diseños responsivos que se adaptan a todos los dispositivos.
- Soporte y mantenimiento continuos para mantener tu sitio web siempre actualizado.
- Estrategias centradas en la conversión para maximizar tus resultados.
¡No te conformes con un diseño barato y limitado! Contáctanos hoy mismo y descubre cómo podemos ayudarte a crear el sitio web profesional que tu negocio merece.