Si tienes un sitio web pero no recibes suficientes visitas, el problema puede estar en su optimización web SEO.
Soy José Griman, experto en SEO y diseño web, y en esta guía te enseñaré cómo optimizar tu página para que atraiga más tráfico orgánico y se posicione en Google.
Si quieres que tu web deje de ser invisible y se convierta en una herramienta poderosa para generar clientes, sigue leyendo.

1. ¿Por qué es Importante Optimizar tu Página Web para SEO?
El SEO (Search Engine Optimization) es el conjunto de técnicas que te permite aparecer en los primeros resultados de Google.
✔ Más tráfico orgánico sin pagar anuncios.
✔ Mejor visibilidad y autoridad en tu industria.
✔ Más clientes potenciales y ventas a largo plazo.
📢 Yo optimizo tu sitio web para que aparezca en Google y atraiga clientes. Escríbeme y lo hacemos juntos.
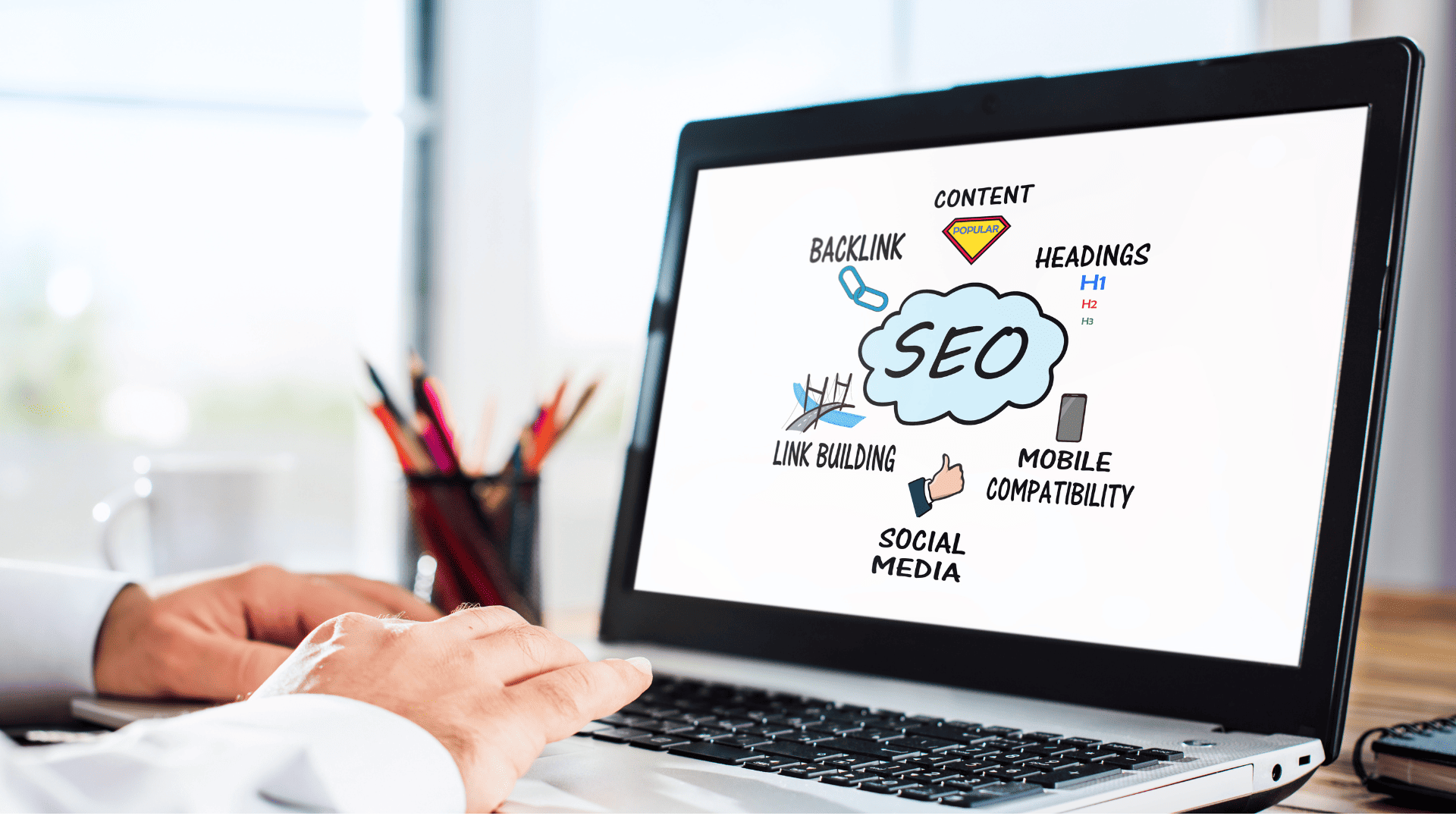
2. Factores Clave para la Optimización SEO de tu Página Web
Para atraer más visitas, tu web debe estar optimizada en tres áreas clave:
1️⃣ SEO Técnico: La Base para el Posicionamiento
🔹 Velocidad de carga: Si tu web tarda más de 3 segundos en cargar, perderás visitas.
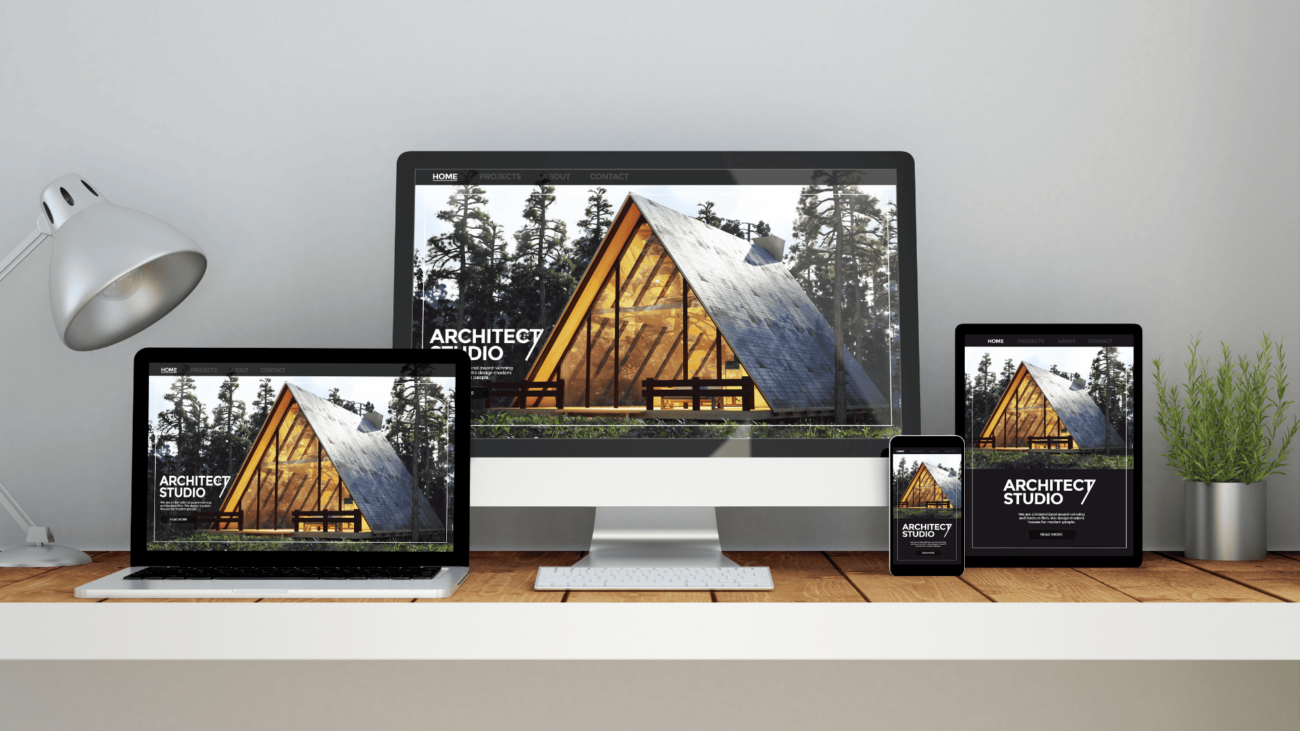
🔹 Diseño responsivo: Debe verse bien en móviles y tablets.
🔹 Seguridad HTTPS: Un certificado SSL mejora la confianza y el SEO.
🔹 Indexación optimizada: Google debe poder leer y entender tu web.
📢 Yo mejoro la velocidad y el SEO técnico de tu web para que Google la indexe mejor.
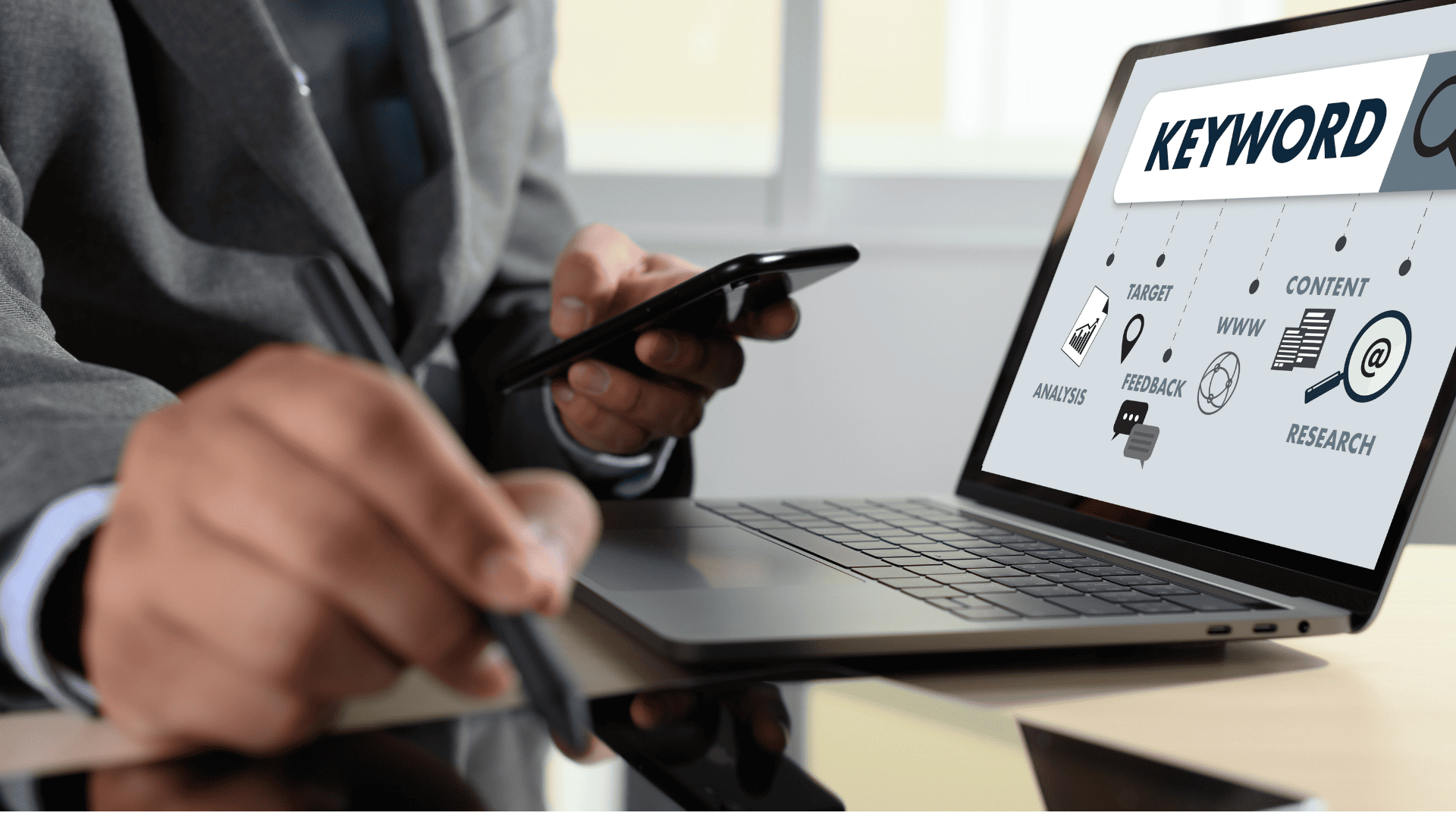
2️⃣ SEO On-Page: Optimización Interna de tu Web
🔹 Palabras clave estratégicas en títulos, descripciones y contenido.
🔹 Encabezados bien estructurados (H1, H2, H3…).
🔹 Meta títulos y meta descripciones optimizados para mejorar el CTR.
🔹 Contenido original y relevante que aporte valor a los usuarios.
📢 Si tu web no está bien optimizada, yo la ajusto para mejorar su ranking en Google.
3️⃣ SEO Off-Page: Autoridad y Enlaces Externos
🔹 Backlinks de calidad desde otras webs relevantes.
🔹 Presencia en directorios y redes sociales para generar tráfico.
🔹 Reseñas y menciones en sitios de confianza.
📢 Yo te ayudo a crear una estrategia de link building para aumentar la autoridad de tu web.
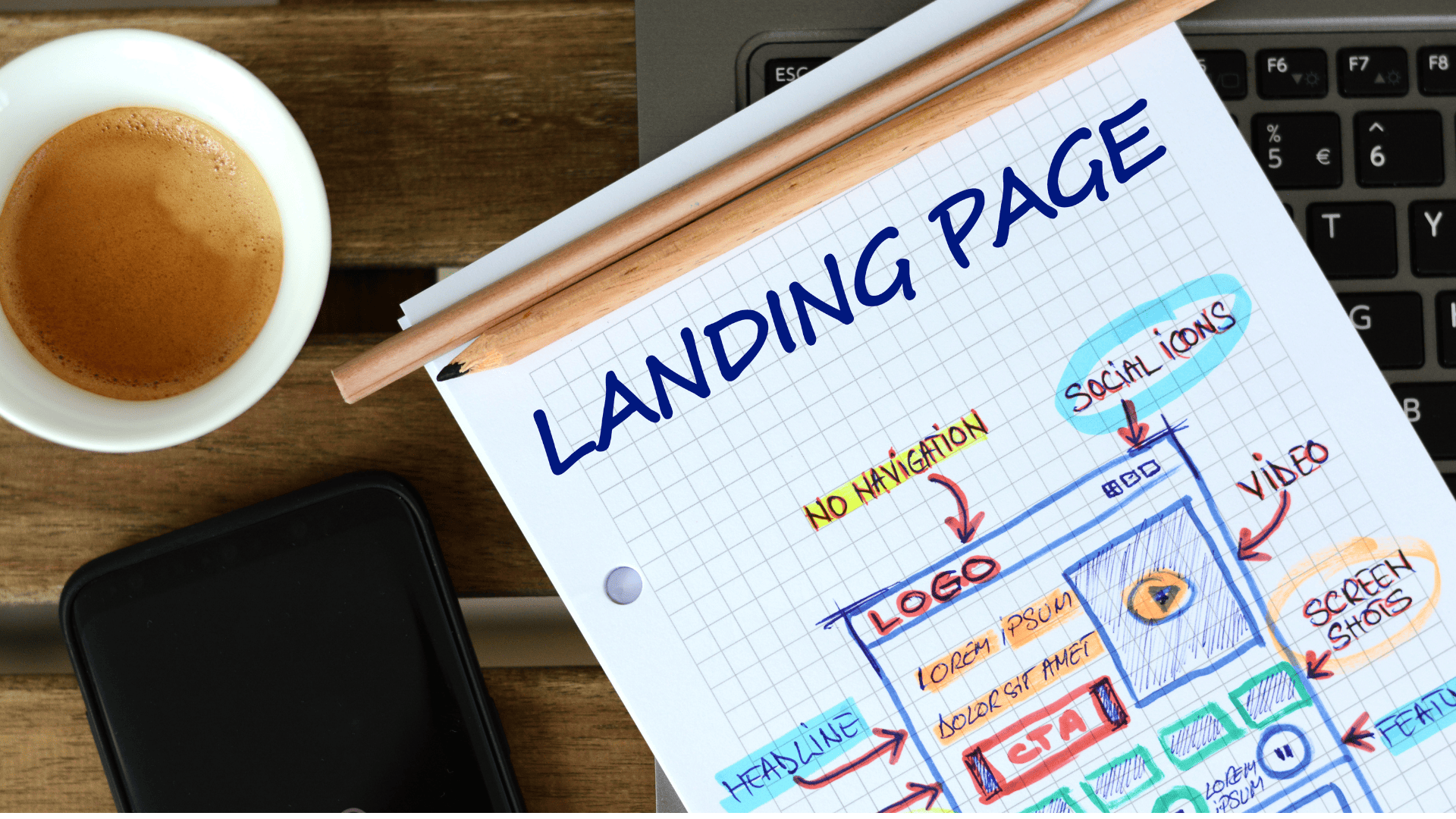
3. Optimización del Contenido para SEO
El contenido es clave para atraer visitas y posicionar en Google.
🚨 Errores Comunes en el Contenido SEO:
❌ Publicar contenido sin palabras clave estratégicas.
❌ Escribir artículos sin estructura ni encabezados claros.
❌ No optimizar imágenes ni añadir etiquetas ALT.
✅ Cómo Mejorar tu Contenido SEO:
✔ Usa palabras clave long tail con menos competencia.
✔ Estructura tu contenido con títulos llamativos y bien organizados.
✔ Añade imágenes optimizadas y vídeos para retener a los usuarios.
✔ Publica contenido útil, original y actualizado.
📢 Si necesitas contenido SEO optimizado, yo lo creo para que tu web atraiga más visitas y clientes.
4. Link Building: Cómo Conseguir Enlaces para Mejorar tu SEO
Los enlaces externos (backlinks) son una de las formas más efectivas de mejorar tu ranking en Google.
🚨 Errores Comunes en Link Building:
❌ Conseguir enlaces de baja calidad o spam.
❌ No tener enlaces desde sitios de autoridad.
❌ No usar enlaces internos en tu propia web.
✅ Cómo Hacer Link Building Correctamente:
✔ Publica artículos como invitado en blogs relevantes.
✔ Comparte tu contenido en redes sociales y foros especializados.
✔ Consigue menciones y enlaces de sitios confiables.
📢 Yo te ayudo a crear una estrategia de link building efectiva para mejorar la autoridad de tu web.
5. Optimización para Móviles: Imprescindible para el SEO
Google prioriza sitios web optimizados para dispositivos móviles.
🔹 Diseño adaptable (responsive) para cualquier pantalla.
🔹 Botones y formularios accesibles en móviles.
🔹 Carga rápida en dispositivos móviles.
📢 Si tu web no está optimizada para móviles, la adapto para mejorar su SEO y experiencia de usuario.
6. Análisis y Seguimiento del SEO
El posicionamiento SEO no es un proceso único, requiere monitoreo y ajustes constantes.
🔹 Usa Google Analytics y Google Search Console para analizar el tráfico.
🔹 Revisa la velocidad de carga con PageSpeed Insights.
🔹 Ajusta estrategias según los resultados obtenidos.
📢 Yo me encargo del monitoreo SEO de tu web para asegurar su crecimiento constante.
Haz que Tu Web Atraiga Más Visitas con una Estrategia SEO Efectiva
Soy José Griman, experto en SEO y diseño web, y puedo ayudarte a optimizar tu página para atraer más tráfico y clientes.
🎯 Mi servicio incluye:
✅ Análisis SEO completo y corrección de errores.
✅ Optimización de contenido, velocidad y estructura web.
✅ Estrategia de link building para mejorar la autoridad.
✅ Seguimiento y ajustes continuos para mantener el crecimiento.
🔥 Oferta especial: Si contratas tu optimización SEO HOY, te regalo un informe de mejoras GRATIS.
📩 Escríbeme ahora y llevemos tu web al siguiente nivel.

La Optimización SEO es Clave para el Éxito Online
Si sigues estas estrategias, tu página web tendrá más tráfico, mejor posicionamiento y más conversiones.
🚀 Pero si quieres resultados rápidos y efectivos, puedes contratar mi servicio de seo. Escríbeme y optimizamos tu web para que alcance su máximo potencial
📞 Agenda una consulta y empecemos.